
Адаптивный дизайн: почему это важно и как обеспечить оптимальное отображение на всех устройствах
Сегодня, с развитием технологий и все более активным использованием мобильных устройств, адаптивный дизайн веб-сайтов стал неотъемлемой частью современного интернет-пространства. Независимо от типа устройства, с которого пользователь посещает ваш сайт — это может быть смартфон, планшет, компьютер или даже гаджет, — адаптивный дизайн позволяет обеспечить оптимальное отображение и улучшить пользовательский опыт. Давайте рассмотрим, почему адаптивный дизайн так важен и как его реализовать.
Зачем нужен адаптивный дизайн?
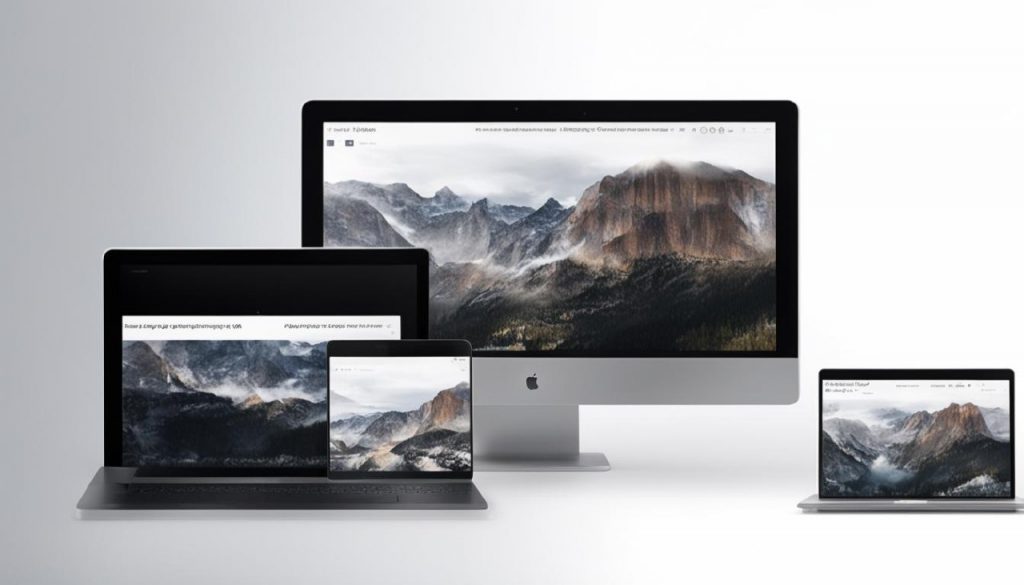
В современном мире, где мобильные устройства стали неотъемлемой частью нашей повседневной жизни, адаптивный дизайн веб-сайтов играет решающую роль. Это обусловлено разнообразием устройств и экранов, с которых пользователи заходят в интернет. От смартфонов и планшетов до ноутбуков и настольных компьютеров — каждое устройство имеет свои уникальные характеристики по размеру и разрешению экрана. Без адаптивного дизайна сайты могут терять свою эффективность и удобство.
Целью адаптивного дизайна является обеспечение оптимального отображения веб-сайта на любом устройстве, с любым размером экрана. Это позволяет вашей аудитории получать доступ к информации без неудобств, независимо от того, какое устройство они используют. Далее мы рассмотрим, почему адаптивный дизайн так важен и как его реализовать, чтобы удовлетворить потребности современных пользователей.
Множество устройств и разнообразие экранов
Современная аудитория веб-сайта использует разные типы устройств и экранов. От маленьких смартфонов до больших мониторов на компьютерах — различия в размерах и разрешениях экранов огромны. Без адаптивного дизайна сайт может отображаться неудовлетворительно на разных устройствах, что может привести к потере доли аудитории и клиентов.
Улучшение опыта пользователя
Оптимальное отображение на всех устройствах обеспечивает удобство пользователя. Ведь никто не хочет мучиться с масштабированием и горизонтальной прокруткой, чтобы прочитать содержимое сайта. Адаптивный дизайн позволяет пользователям получать доступ к информации более удобным и интуитивным способом.
Ранжирование в поисковых системах
Популярные поисковые системы, такие как Google и Яндекс, учитывают адаптивность сайта при определении его ранжирования в результатах поиска. Сайты с адаптивным дизайном имеют преимущество перед теми, у которых его нет. Это означает, что у вас есть шанс получить больше органического трафика на ваш сайт, если он адаптирован под разные устройства.

Как обеспечить адаптивность сайта
-
- Аудит и анализ
Прежде чем приступать к разработке адаптивного дизайна, важно провести аудит вашего текущего ресурса. Оцените, как он отображается на разных устройствах и выявите проблемы.
-
- План разработки
Создайте детальный план, определив, какие изменения требуются. Это может включать в себя пересмотр структуры сайта, изменение размеров элементов и другие технические аспекты.
-
- Верстка и CSS
Используйте гибкую верстку и CSS, которые могут подстраиваться под разные размеры экранов. Избегайте жестко заданных размеров элементов, чтобы дать сайту возможность адаптироваться.
-
- Медиа-запросы
Медиа-запросы позволяют определить стили, применяемые к сайту в зависимости от характеристик устройства. Это средство позволяет легко управлять отображением элементов на разных экранах.
-
- Тестирование
Тестирование на разных устройствах — важный этап. Убедитесь, что ваш сайт выглядит и работает корректно на всех платформах, включая смартфоны, планшеты и компьютеры.
-
- Постоянное обновление
Технологии и устройства постоянно меняются. Важно поддерживать адаптивность вашего сайта, внося изменения и обновления, чтобы он оставался современным и функциональным.

Важность адаптивного дизайна для бизнеса
Адаптивный дизайн становится обязательным требованием для бизнеса. Современные пользователи ожидают высокого уровня удобства при взаимодействии с сайтом, и недостаток адаптивности может отразиться на продажах и продвижении бренда. Кроме того, конкуренция в онлайн-среде высока, и адаптивный сайт может выделить ваш бизнес среди других.
Подведем итоги
Адаптивный дизайн — это необходимый элемент современных веб-сайтов. Он обеспечивает оптимальное отображение на разных устройствах, улучшает опыт пользователей и может повысить ранжирование в поисковых системах. Используйте аудит, планирование, гибкую верстку и медиа-запросы, чтобы создать адаптивный ресурс, который привлечет больше клиентов и будет успешным в современном онлайн-мире. Не забывайте поддерживать сайт актуальным, учитывая изменения в технологиях и потребительских предпочтениях.
Часто задаваемые вопросы-Ответы
- 1. Что такое адаптивный дизайн?
- Адаптивный дизайн — это метод разработки веб-сайтов, который позволяет сайту автоматически подстраиваться под разные размеры и разрешения экранов устройств, таких как смартфоны, планшеты и компьютеры.
- 2. Почему адаптивный дизайн важен для моего бизнеса?
- Адаптивный дизайн важен, потому что он обеспечивает оптимальное отображение вашего сайта перед широкой аудиторией, улучшает опыт пользователей и может повысить конверсию и ранжирование в поисковых системах.
- 3. Какие преимущества принесет адаптивный дизайн моему сайту?
- Преимущества адаптивного дизайна включают увеличение охвата аудитории, улучшение удобства использования, более высокие позиции в результатах поиска, а также укрепление вашей онлайн репутации.
- 4. Какие шаги нужно предпринять для внедрения адаптивного дизайна на моем сайте?
- Для внедрения адаптивного дизайна на вашем сайте следует провести аудит, разработать план, использовать гибкую верстку и медиа-запросы, тестировать на разных устройствах и поддерживать регулярные обновления.
- 5. Какие поисковые системы учитывают адаптивность сайта при ранжировании?
- Популярные поисковые системы, такие как Google и Яндекс, учитывают адаптивность сайта при определении его ранжирования в результатах поиска.
- 6. Какие бизнес-секторы больше всего выигрывают от адаптивного дизайна?
- Бизнес-секторы, связанные с электронной коммерцией, туризмом, ресторанами, новостями и развлечениями, как правило, получают наибольшую выгоду от адаптивного дизайна из-за высокой конкуренции и активного использования мобильных устройств.
- 7. Могу ли я добавить адаптивный дизайн к существующему сайту?
- Да, адаптивный дизайн можно добавить к существующему сайту, проведя пересмотр и внедряя необходимые изменения в код и структуру сайта.
